
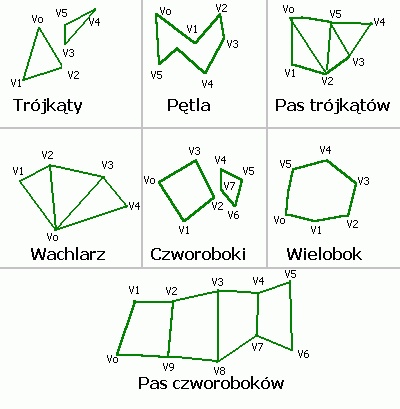
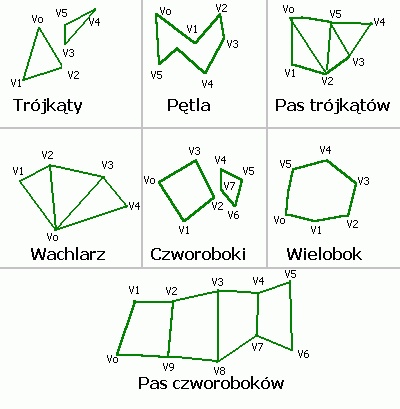
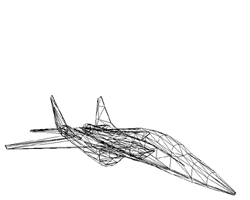
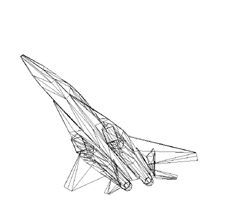
Grafika 3D przesyłana jest do karty graficznej w postaci zbioru punktów opisanych trzema współrzędnymi. Punkty te nazywane są vertexami. Podstawowym sposobem łaczenia vertexów w powierzchnie są trójkąty, a więc wymagane są 3 vertexy na trójkąt. Poniżej przedstawione są również inne rodzaje wierzchni.

USTAWIANIE GEOMETRII
 Obiekt 3D. |
 .najpierw poddawany jest skalowaniu. |
 .następnie translacji. |
 .a na końcu rotacji |
USUWANIE NIEWIDOCZNYCH TRÓJKĄTÓW
(clipping)
OŚWIETLANIE OBIEKTU
Jest to kolejna operacja kiedyś wykonywana przez procesor komputera, a obecnie przez akceletator 3D. Można wyróżnić kilka podstawowych rodzajów oświetlania: |
 |
 (Per Pixel Shading) |
TEKSTUROWANIE
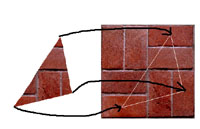
Nakładanie tekstury na obiekt odbywa się za pomocą "wycięcia" z tekstury fragmentu odpowiadającego każdemu wielobokowi obiektu:

| Poziom (odległość) |
Rozdzielczość | Rozmiar rzeczywisty | Mapa po powiększeniu |
|---|---|---|---|
 |
 | ||
 |
 | ||
 |
 | ||
 |

|

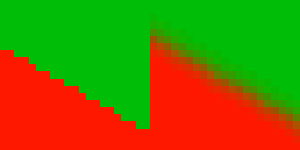
Zwykłe próbkowanie punktowe (po lewej) i bilinear filtering (po prawej)
| Inne zdjęcia |
 Filtrowanie dwuliniowe |  Filtrowanie trójliniowe |
RASTERYZACJA
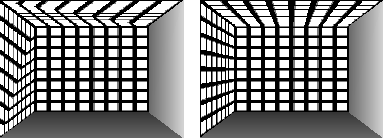
Rasteryzacja jest to proces wyświetlania oteksturowanych i oświetlonytch obiektów 3D na (dwuwymiarowym) ekranie monitora. Ten proces jest wykonywany przez każdy akcelerator grafiki 3D łącznie z najstarszymi modelami.Korekcja perspektywy
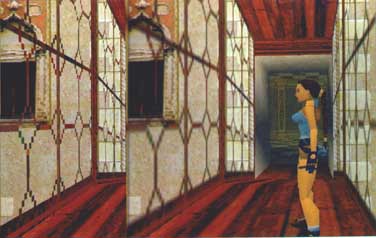
Podczas pewnych operacji, np. teksturowania ścian, akceleratory mają często problem z zachowaniem odpowiedniej perspektywy (rysunek po lewej stronie) i wymagana jest jej korekcja.
Anti Aliasing
Jest to operacja pozwalająca ukryć "zęby" powstające przy rysowaniu skośnych linii.
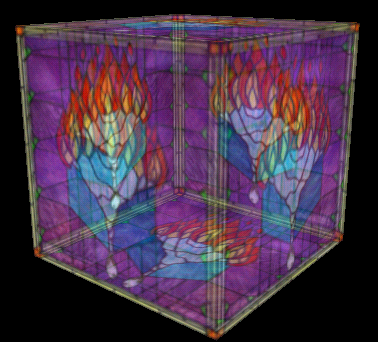
Półprzezroczystość
Operacja ta polega na zastosowaniu do opisu koloru tekstury 32 bitów zamiast 24, dodatkowe 8 bitów stosowane jest do opisu przezroczystości (Alpha Channel). Pozwala to na uzyskanie półprzezroczystych obiektów takich jak np. szkło, dym, woda czy ogień.
Bump mapping
Jest to nałożenie na obiekt dodatkowej tekstury, będącej jego mapą wysokości (wybojów) względem powierzchni wieloboku. Jest to tylko gra świateł, nie powoduje dodania do obiektów dodatkowych wieloboków (trójkątów). Powoduje wrażenie wypukłości, chropowatości obiektu.
Od lewej : Obiekt z nałożoną teksturą, obiekt z nałożoną mapą wypukłości oraz obiekt z obiema mapami.
| Inne zdjęcia |
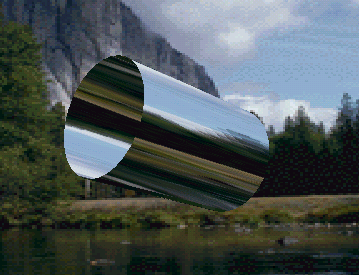
Environment mapping
Jest to efekt polegający na nakładanie na obiekt tekstury przedstawiającej jego otoczenie. Obiekt potraktowany tym efektem sprawia wrażenie metalicznego, refleksyjnego.
| Inne zdjęcia |
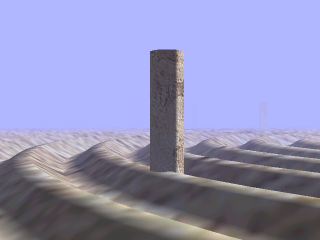
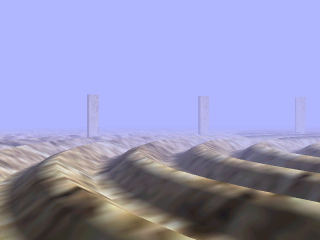
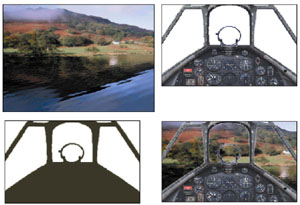
Mgła
Mgła jest dość prostym efektem dodającym w niektórych przypadkach (np. symulatory lotu) realizmu grze, ale właściwym jej zastosowaniem jest zakrycie najbardziej oddalonych obiektów - ponieważ nie są widoczne, nie trzeba ich obliczać!
Mgła liniowa

Mgła wykładnicza
Stencil buffer
Stencil buffer zwany jest także szablonem. W jego najprostszej wersji, jest to jednobitowa mapa mówiąca akceleratorowi gdzie ma renderować grafikę, a gdzie nie:

Multiteksturowanie
Jak można zauważyć, wiele z wymienionych wcześniej efektów wymaga nałożenia więcej niż jednej tekstury na obiekt (jak np. w bump mappingu czy envmappingu). Wcześniej wymagało to wykonania przez jednostkę teksturującą w kilku cyklach, nowsze akceleratory posiadają po kilka jednostek teksturujących. Potrafią one nakładać tekstury:


dodawanie,

modulację
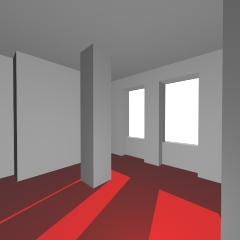
Światła wolumetryczne
Wyglądają jakby światło było rzucane przez rozgrzany do świecenia obiekt lub też przez dziurę w ścianie...| Zdjęcia |
Radiosity
Jest to dokładna metoda obliczania oświetlenia, w której uwzględnia się światło odbijane od obiektów (np. ścian). Bez Radiosity |  z uzyciem Radiosity |
Vertex Shader
Jest to zupełnie nowe podejście do grafiki 3D. Programista może napisać krótki program (w języku zbliżonym do assemblera), który będzie modyfikował każdy kolejny vertex (czyli punkt 3D, wierzchołek wieloboku). Pozwala to na uzyskanie efektów wcześniej nieosiągalnych przy istniejących mocach obliczeniowych lub wymagających stosowania bardzo wielu wieloboków.| Zdjęcia |
Pixel Shader
Pixel shader podobnie jak Vertex shader umożliwia napisanie programu dla procesora akceleratora, ale tak, jak w VS mozliwe było jedynie modyfikowanie vertxów, w Pixel shaderze modyfikować można każdy piksel ekranu, co może dać efekty niemożliwe wcześniej do wykonania w czasie rzeczywistym. Umożliwia on m.in. oświetlanie metodą Phonga czy bardzo dokładne bump mappingi.| Zdjęcia |
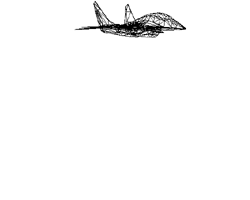
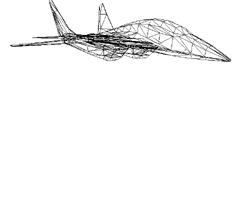
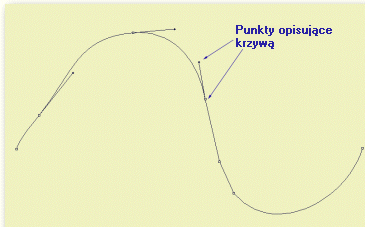
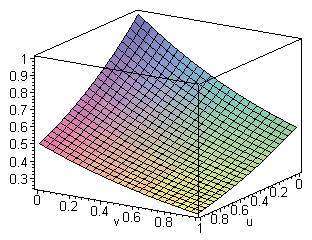
Powierzchnie wyższego poziomu
Kiedys w kartach graficznych przy wyświetlaniu grafiki 3D największym problemem była przepustowość portu z powodu transferów danych generowanych przez tekstury. Od czasu wprowadzenia kompresji tekstur, problem ten zniknął, ale z powodu coraz większej wydajności akceleratorów zwiększa się ilość trójkątów i problemem staje się przesłanie ich do karty graficznej. Aby temu zapobiec, coraz częściej zamiast trójkątów używa się krzywych powierzchni opartych na krzywych Beizera. Opisanie ich wymaga mniejszej ilości danych przy lepszym wyglądzie.


Skomplikowany obiekt stworzony za pomocą powierzchni Beisera